CTA steht für Call-to-Action und ist eine strategisch platzierte, direkte Handlungsaufforderung an einen Empfänger, etwa einen Website-Besucher. Im Online-Marketing besteht diese Handlungsaufforderung meist aus einem Text bzw. Link und/oder einem Bild.
Beispiele für CTAs in Textform sind:
- “Mehr erfahren”
- “Hier downloaden”
- “Kontakt aufnehmen”
- “Gratis testen”
- “Jetzt anmelden”
Ziele, Einsatz und Nutzen eines CTA
Ein CTA will immer eine bestimmte Reaktion beim Rezipienten erzeugen.
Dieser soll zum Beispiel dazu animiert werden,
- ein Produkt/eine Dienstleistung zu kaufen,
- den Kontakt zu einem Unternehmen aufzunehmen,
- einen Link anzuklicken,
- einen Newsletter zu abonnieren,
- ein eBook herunterzuladen,
- einem Social Media Kanal zu folgen,
- sich für eine Testversion zu registrieren,
- für etwas zu spenden,
Im Online-Marketing kann ein wirkungsvoller CTA die Conversion Rate und die Click-Through-Rate signifikant erhöhen. CTAs werden jedoch nicht nur im Online-Marketing, sondern auch in der Fernseh- und Radiowerbung sowie in Printmedien erfolgreich eingesetzt.
Optimierung eines CTA
Egal welche Form er annimmt, ein wirkungsvoller CTA weist vier hauptsächliche Merkmale auf:
- spezifisch: Dem Rezipienten wird deutlich mitgeteilt, welche Handlung er vornehmen soll.
- eindeutig: Der Rezipient wird zu einer einzelnen Handlung aufgefordert.
- einfach: Der Rezipient wird in einfachen, klaren Worten und/oder Bildern zur Handlung aufgefordert.
- kurz: Der CTA ist so knapp und prägnant wie möglich.
Außerdem sind folgende Merkmale förderlich:
- Der CTA beginnt mit aktiven Verben und enthält eine persönliche Ansprache. Beispiel: “Erhalte jetzt dein kostenloses eBook”.
- Eine gute Alternative dazu ist die Ansprache in der ersten Person. Beispiel: “Meinen kostenloses Testaccount starten”.
- Der CTA hebt sich visuell vom Rest des Designs ab – etwa durch Fettdruck, Versalien, Whitespace oder eine andere Farbe – und fällt dadurch ins Auge.
Die Platzierung eines CTA kann grundsätzlich überall erfolgen. Im Online-Marketing werden CTAs auf Websites unter anderem an den folgenden Stellen platziert:
- auf der Startseite
- als Pop-up
- auf der “Über uns”-Seite
- auf der “Kontakt”-Seite
- vor, in und nach Blogbeiträgen und/oder Produktbeschreibungen
Ein CTA ist überall dort besonders gut aufgehoben, wo die meisten Klicks von Website-Besuchern erfolgen. Ein Heatmap Tool hilft dabei, diese Orte zu lokalisieren. Tatsächlich kann und darf aber auf jeder Seite (mindestens) ein CTA eingefügt werden.
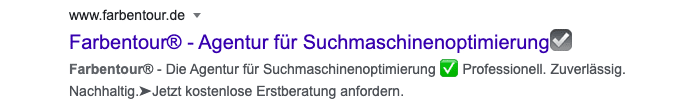
Sehr sinnvoll ist die Implementierung eines CTA in die Meta Description. Die Meta Description wird von Suchmaschinen wie Google als Vorschau für den User genutzt. Enthält die Meta Description einen CTA, kann das den User dazu motivieren, auf das dazugehörige Suchergebnis zu klicken.
Welche CTAs bei welcher Zielgruppe erfolgreich sind, lässt sich nicht pauschal beantworten und kann nur durch ausgiebiges Testen herausgefunden werden.
Sinnvoll hierfür ist ein A/B-Test, bei dem der einen Hälfte der Zielgruppe CTA Nummer 1 und der anderen Hälfte CTA Nummer 2 angezeigt wird. So lässt sich analysieren, welcher CTA besser ankommt. Ein A/B-Testing-Tool ist beispielsweise in Google Analytics integriert.
Häufige Fehler bei der Erstellung eines Call-to-action
Trotz der großen Bedeutung von CTAs machen viele Website–Betreiber immer noch häufige Fehler bei der Platzierung und Gestaltung von CTAs. Im Folgenden sind einige häufige Fehler bei der Platzierung von CTAs auf Websites aufgeführt:
- Unklare oder schwache Sprache: Ein CTA sollte klar und direkt sein und den Benutzer dazu auffordern, eine bestimmte Handlung auszuführen. Verwenden Sie keine schwachen oder unklaren Begriffe wie „Klicken Sie hier“ oder „Mehr erfahren“, sondern wählen Sie starke Verben wie „Jetzt kaufen“ oder „Kostenloses Angebot erhalten“.
- Fehlende Platzierung im Above the Fold-Bereich: Wie bereits erwähnt, ist der Above the Fold-Bereich der sichtbare Bereich einer Webseite ohne Scrollen. Platzieren Sie Ihre CTAs hier, damit sie von den Benutzern leicht gefunden werden können.
- Zu viele CTAs: Eine übermäßige Anzahl von CTAs auf einer Seite kann die Benutzer verwirren und überfordern. Beschränken Sie sich auf ein oder zwei CTAs pro Seite, um die Wahrscheinlichkeit zu erhöhen, dass Benutzer darauf klicken.
- Fehlende Visualisierung: Eine Visualisierung oder eine ansprechende Grafik kann dazu beitragen, die Aufmerksamkeit des Benutzers auf den CTA zu lenken und ihn dazu zu bewegen, darauf zu klicken. Verwenden Sie ansprechende Farben, Schriftarten und Grafiken, um Ihren CTA zu visualisieren.
- Fehlender Fokus auf den Nutzen: Der CTA sollte den Nutzen für den Benutzer hervorheben. Stellen Sie sicher, dass der Nutzen der Handlungsaufforderung klar und deutlich ist, damit der Benutzer versteht, warum er darauf klicken sollte.
- Zu späte Platzierung: Ein CTA sollte nicht erst am Ende einer Seite oder nach dem Lesen von viel Text platziert werden. Platzieren Sie Ihren CTA frühzeitig auf der Seite, damit Benutzer schnell darauf klicken können.
Quellen
- CTA Statistics that Prove the Power of Call-to-Action Buttons https://www.protocol80.com/blog/2019-cta-statistics
- Was ist ein Call-to-Action (CTA), warum ist er so wichtig und wie erstellst du einen? https://www.chimpify.de/marketing/call-to-action/
- Call-to-Action bei der Conversion-Optimierung https://www.webdesign-journal.de/conversion-optimierung/#Call-to-Action
- How Failed A/B Tests Can Increase Conversion-Rates https://unbounce.com/a-b-testing/failed-ab-test-results/
Durchschnittliche Bewertung: 4.7 / 5. | Anzahl der Bewertungen: 9